KAI
Designing a food tracking app that improves the recruitment and data collection experience for nutrition researchers.
Kiwis are becoming more aware of how food choices impact their health. Studies show that keeping a food diary dramatically increases the success rate of meeting health goals.
Our client, a medical PhD student, tasked our team with designing an app, ‘KAI’, an easy-to-use food-tracking app using an AI camera and finding a food item in a New Zealand food database.
This project was a part of UX master courses to solve a real problem with a client.
This project was three-person group work, my focus area was user interviews to understand users' needs and mobile UI design to meet the standard spec for the mobile environment and aesthetic MVP-level prototype design.
Tools used: Figma, Miro
Skills required: Desk research, Recruiting, User interview, Usability testing, Wireframing, Prototyping.
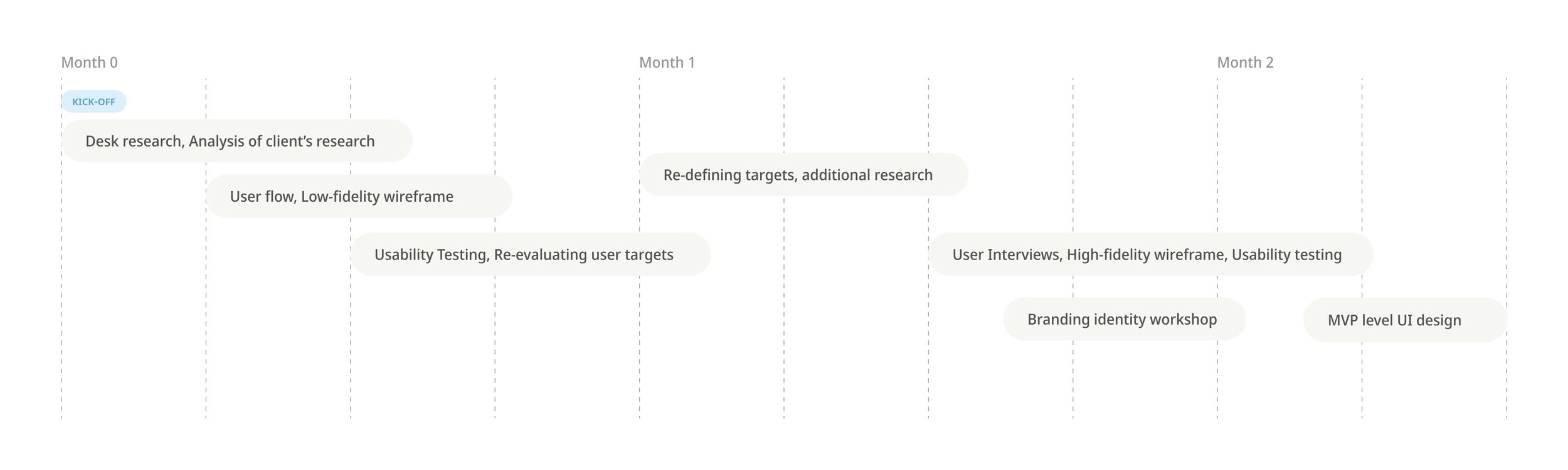
Project scope,
Desk generative research
In two and a half months of this project, the UX process starts with discovering and defining the problem grounded on our client's research insights. It was critical to check whether his research and insight were solid to proceed with our project.
To understand food-tracking app trends, we researched apps that had a similar concept to what we would build. We downloaded and tried competitor apps, including reading user reviews on the App Store to help interpret their advantages and pain points.
We also explored what food tracking apps were available that used an AI meal scanning feature, as this was a key feature of the KAI app, meaning these apps would be our most similar competitors.
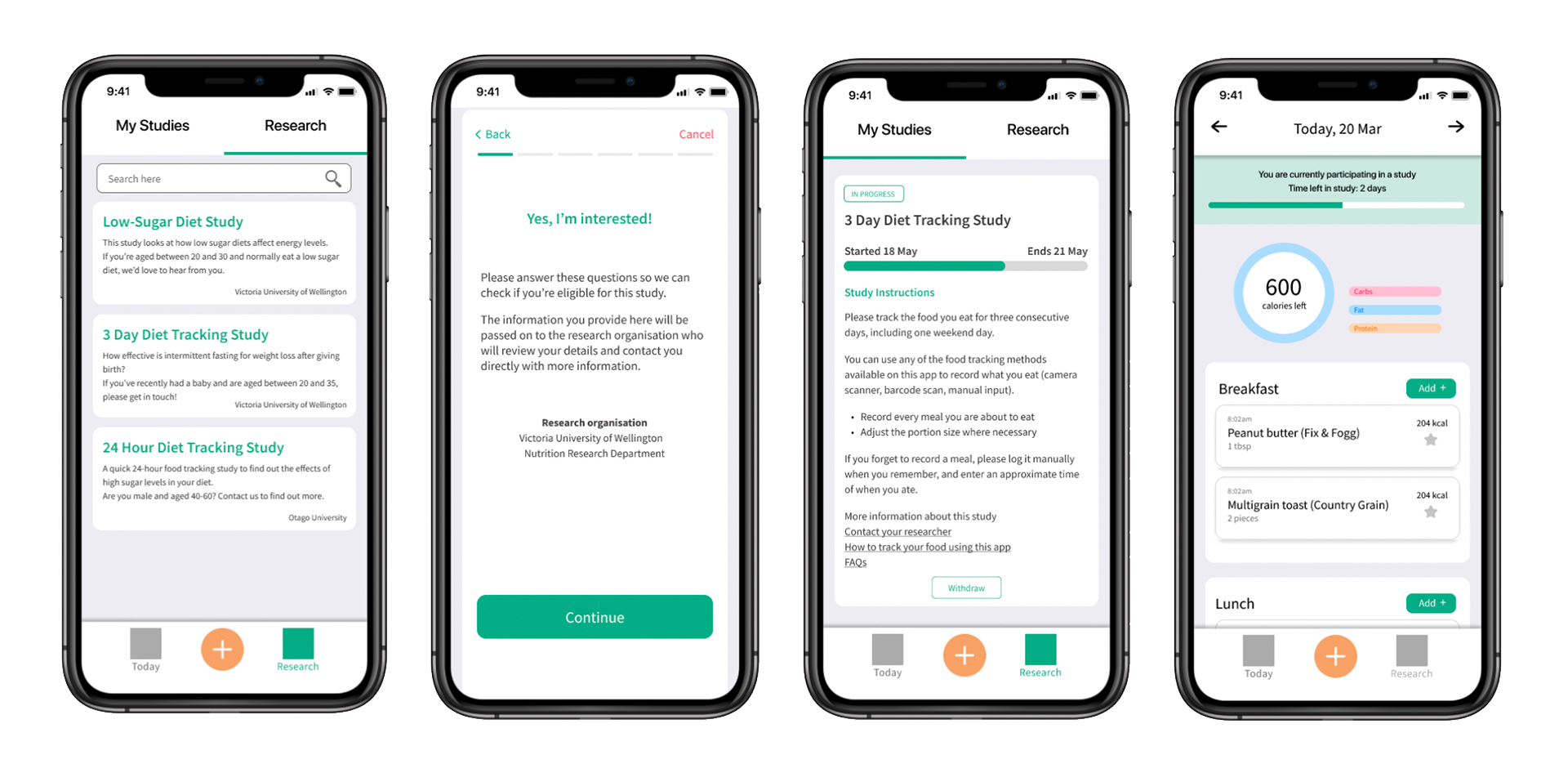
Wireframe,
Usability testing
We mapped out potential wireframes and user flows and considered all situations where users may take different routes to complete tasks. We outlined what we expected to see for each step using user flow, putting an anchor to the AI camera.
We conducted usability testing preparing a few activities to learn users’ responses to our prototype and get to know improvement points. We asked before and after food app-related questions to better understand users' behaviour.
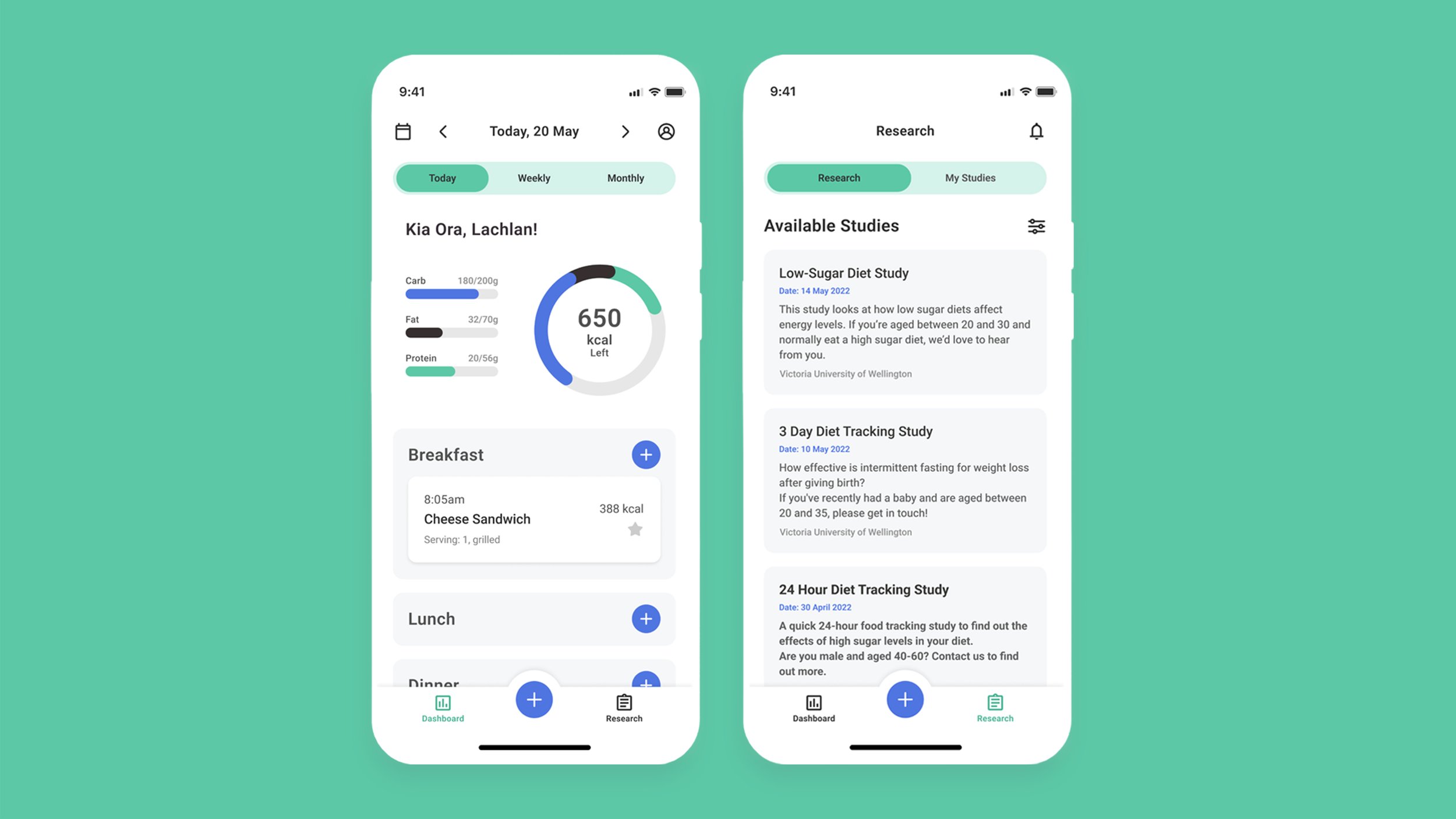
Branding identity,
UI design
Aside from developing the high-fidelity prototype, we conducted a brand identity workshop with our client to define the app's visual identity.
After the workshop, the UI elements were designed considering factors such as colour contrasts, the sizes of interactive buttons, and the use of plain language. The aim was to create an aesthetically pleasing interface that not only looked visually appealing but also enhanced user experience.